Posts tagged with :css:
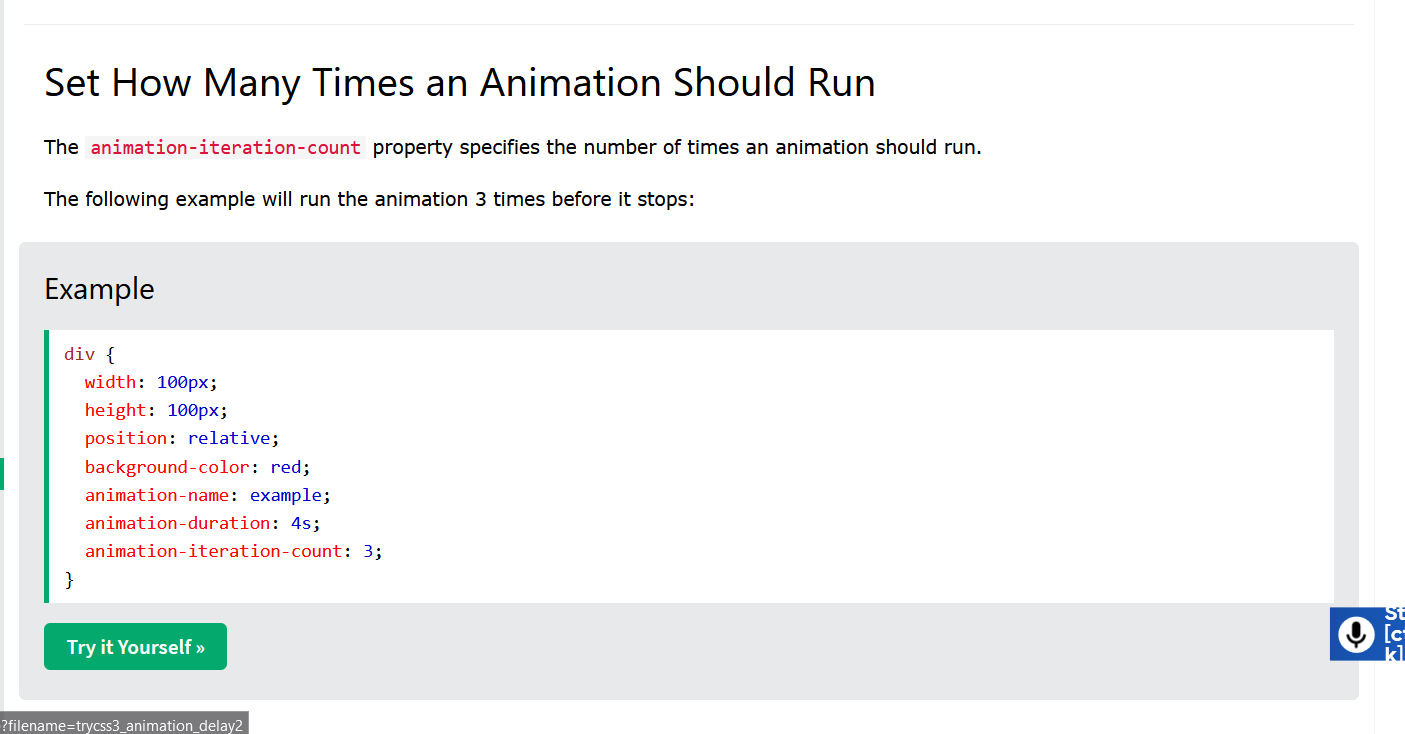
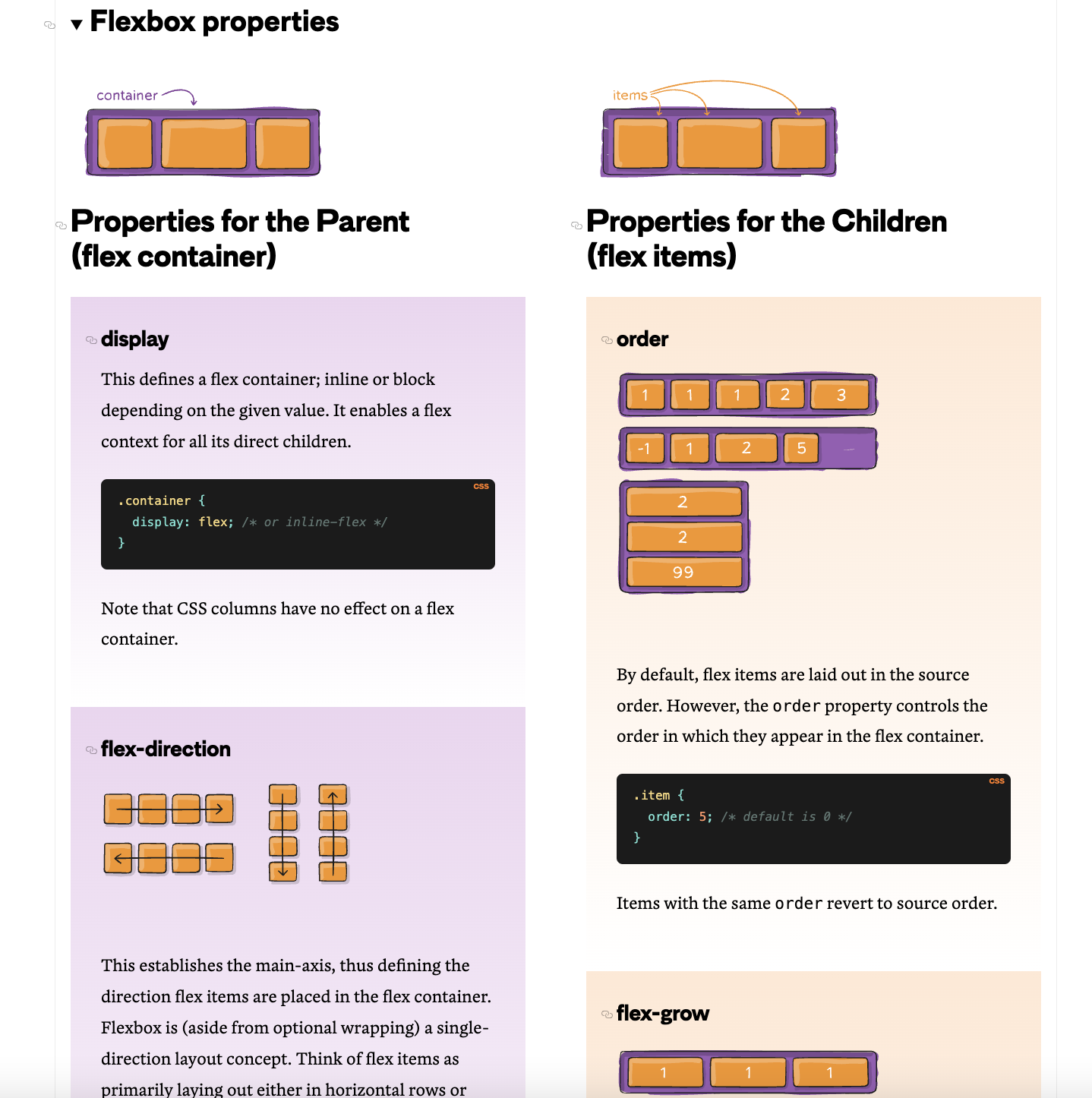
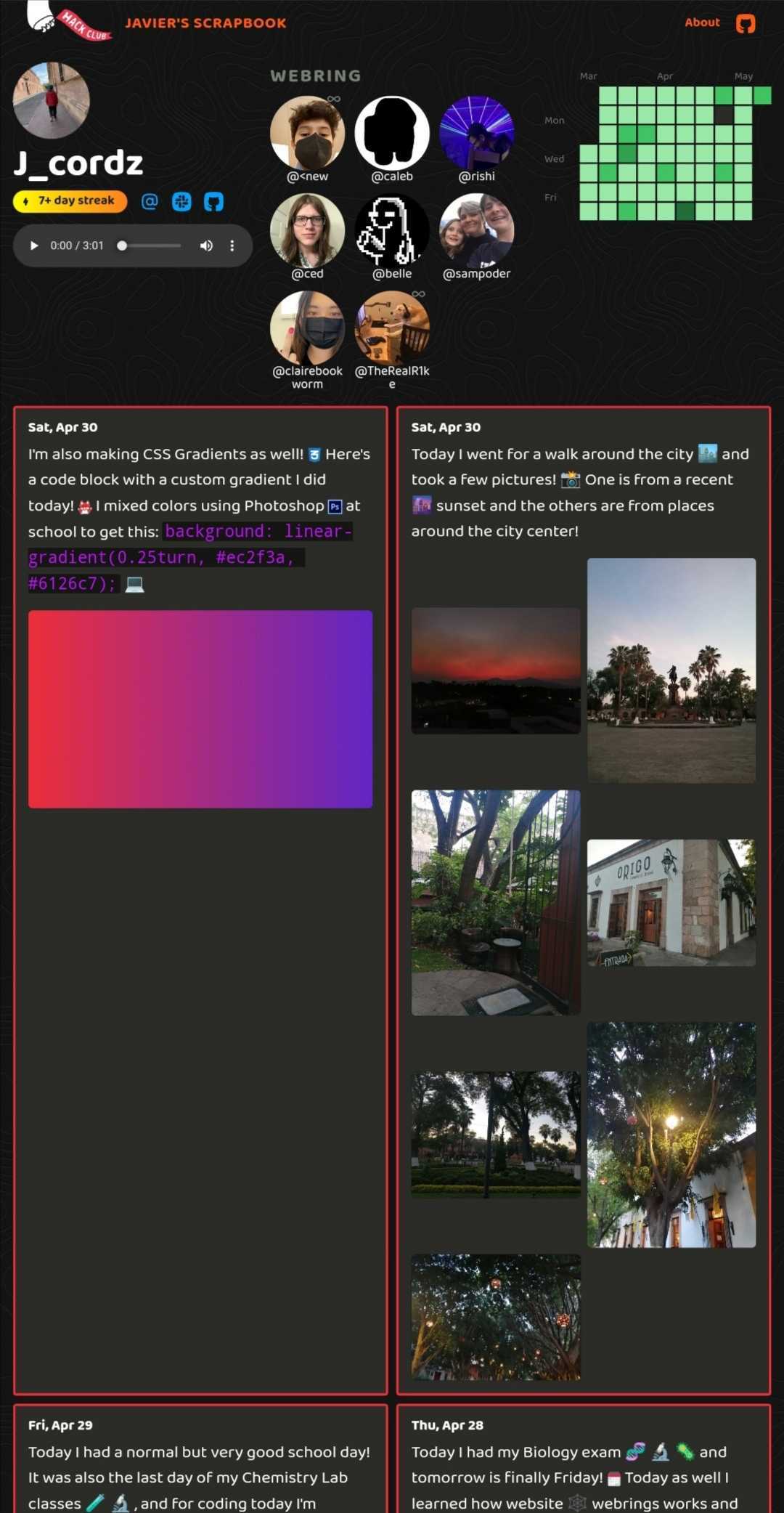
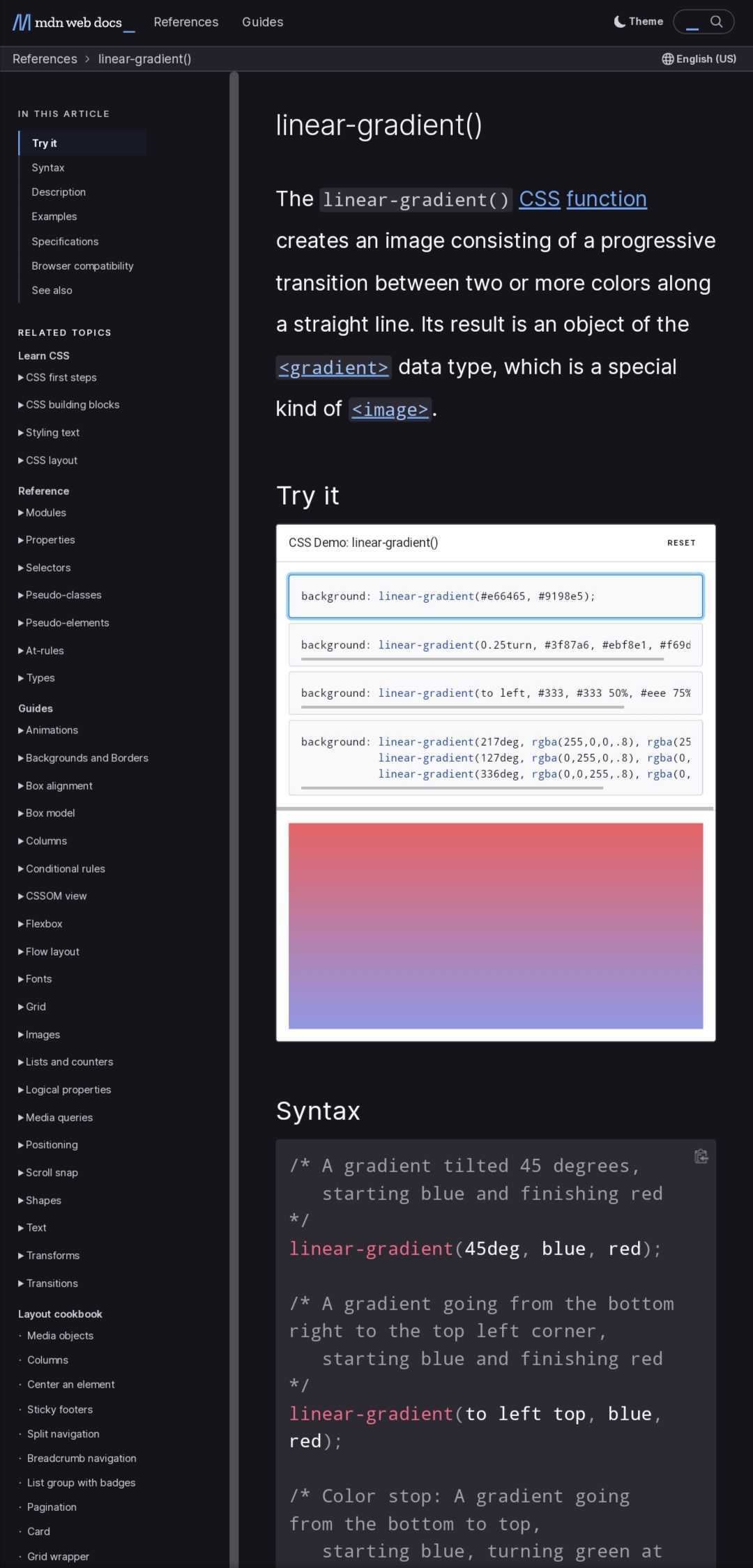
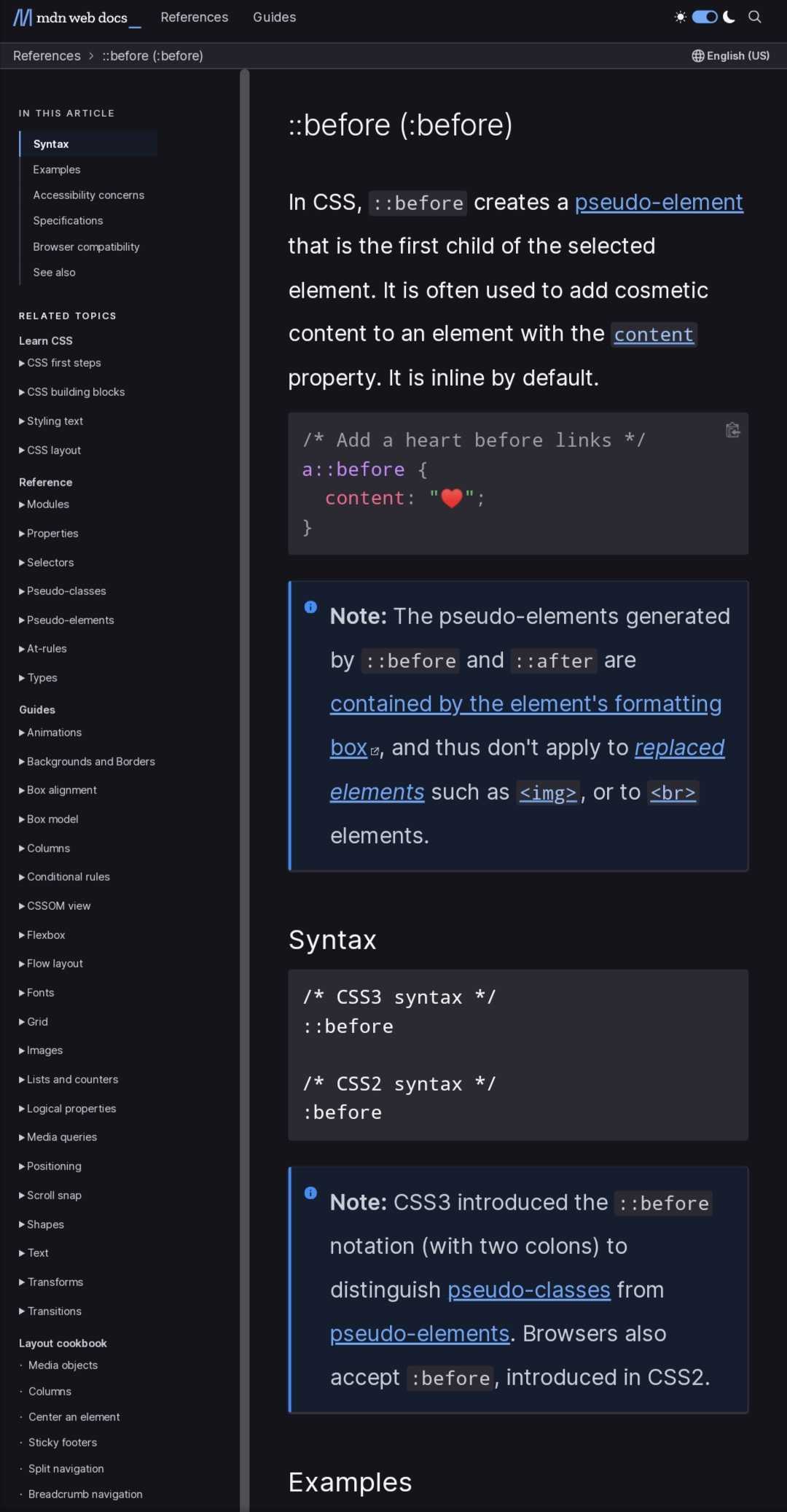
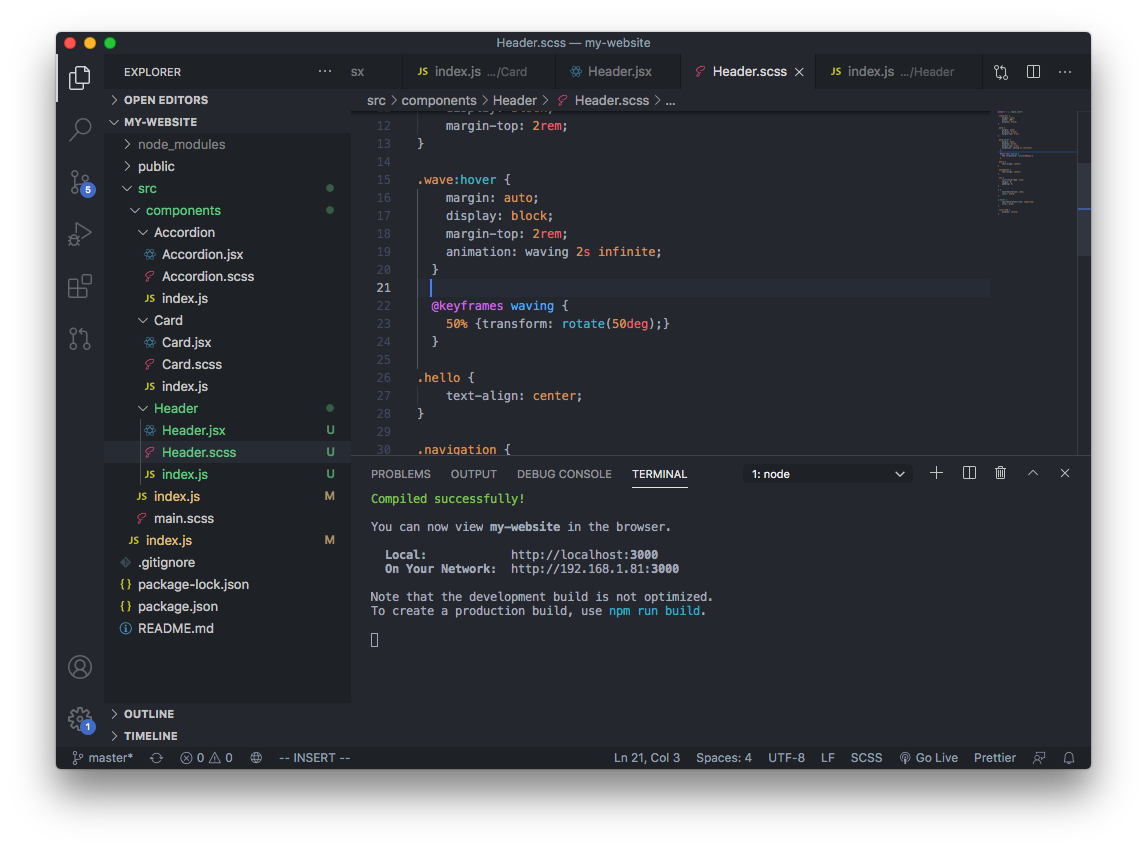
Flexbox :harder-flex: :css: with a few tutorials and examples! Also did a Hack Club's :hack-club: Summer 2022 sketch based on the theories 🏕️ 🧭 🎈 we have made here on the Slack :slack: about the event and with a small description with the help of some cool additional details! :cooll-dino::before and :after! Also thanks to the #scrapbook Prisma/Postgres:prisma: :postgres: database I learned that I have a 210 days streak! And speaking again on this, here's my Scrapbook website and the GitHub :github: Gist! Feel free to star ⭐ it if you like it!background: linear-gradient(0.25turn, #ec2f3a, #6126c7); 💻before" Pseudo-Element in CSS :css: that I learned yesterday for my Scrapbook :hack-club: , here’s the code:
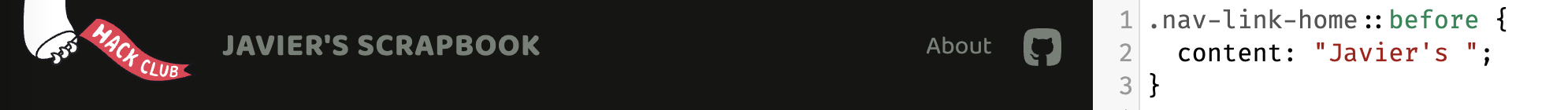
.nav-link-home::before {
content: "Javier's ";
}
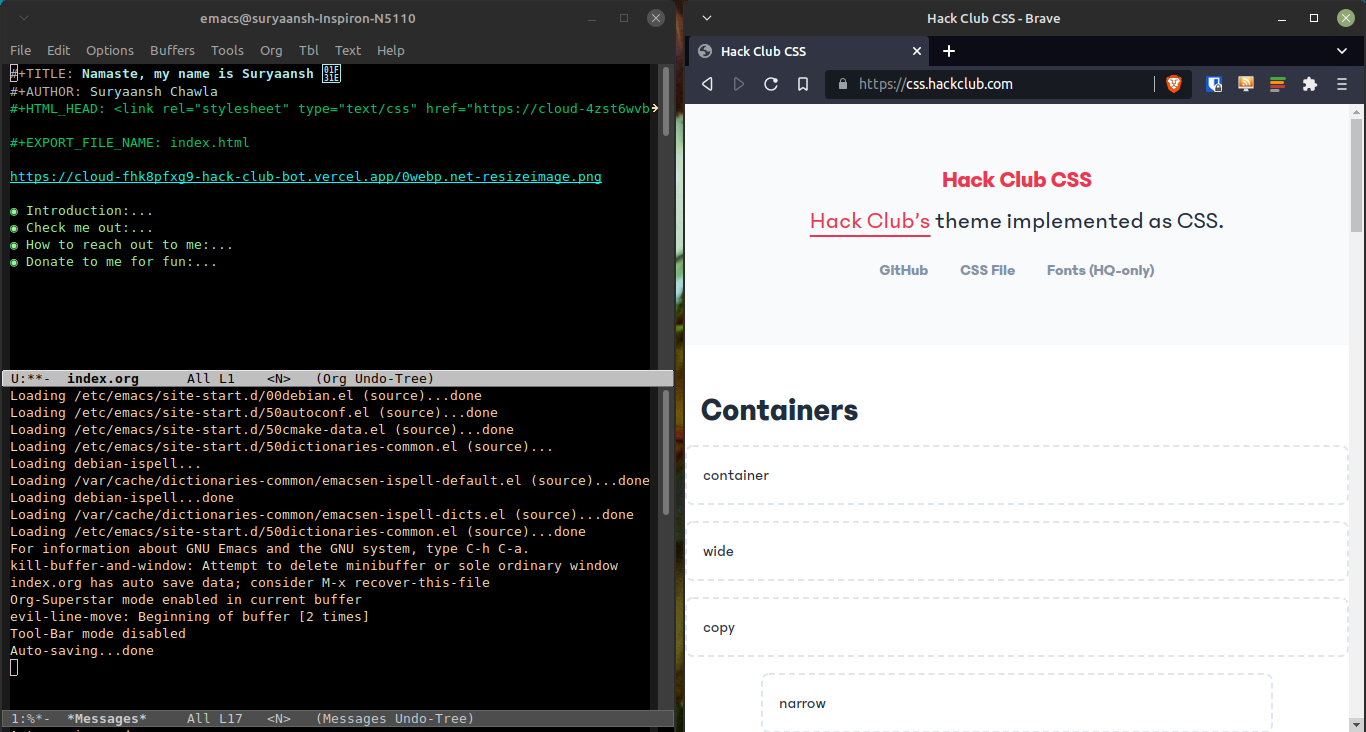
It's a bit small but effective! It adds my name before Scrapbook. Here's a picture showing how it looks like! 📷 Also I've been thinking about this very cool phrase 🦕 that used to appear on my Scrapbook Profile but now it's gone because I post daily since last year, but it's nice to remember and see how I've progress with time! Lastly, here's also a Parrot Fish picture! 🐠/branding page and gave a blurb on our UI components